ブロガーやアフィリエイター御用達!Amazonや楽天、Yahoo!へのリンクを一発で作成できる超便利なサービス『カエレバ』の、各種ボタンをカスタマイズする方法を解説します!( ・`ω・´)

カエレバのボタンをカスタマイズ
そもそも・・・『カエレバ』ってナニ??
ブロガーさんやアフィリエイターさんにとって、
記事で商品を紹介する
ってのは日常茶飯事だと思います(・∀・)
けど、正直・・・毎回毎回
- Amazon
- 楽天
- Yahoo!
- ヤフオク
などなど・・・
色々とリンクを貼るのって
超メンドクセェーーー!┐(´д`)┌
たとえそれが読者の皆さんの利便性に繋がると分かっててもね。。。
って事で、そんな人には
っていうサービスが超オススメ!!(#゚∀゚)=3
なんと・・・自分のブログやサイトと、
Amazonや楽天、A8のアフィリコードを登録すれば
一発ですべてのリンクを生成してくれます!( ・`ω・´)
コレ・・・メチャクチャ便利ッス♪ヽ(=´▽`=)ノ
しかも・・・
無料で使えます!
タダですよ!タ・ダ♪(*´∀`)
※ただし、利用に関する注意点なんかは
シッカリ確認しときましょうね!
ボタンをカッコ良くカスタマイズしよう!
って事で、カエレバの基本的な設定や使い方は
公式ページでシッカリ確認してもらうとして・・・
やっぱさ、ボタンとかって
見た目でかなり印象変わるよね?(´ε` )
なもんで、そのボタンの見た目を変更しちゃいましょ!ヽ(´ー`)ノ
※カスタマイズは自己責任で!!
必ずバックアップを取ってから行いませう!( ・`ω・´)
カスタマイズには「CSS」を弄りますんで、
自分がカエレバを設置してるブログやサイトの
CSS編集画面
を開いて下さいな(・∀・)
メジャーどころのブログサービスでは
それぞれ管理画面から・・・
- ワードプレス・・・「外観」の中の「テーマ編集」⇒スタイルシート(※使用してるテンプレにより基本CSSは異なります)
- アメブロ・・・そもそもアフィリ禁止デス(;´∀`)
- Seesaa・・・「デザイン」⇒「デザイン設定」⇒使用してるスタイルシートを選択
- FC2・・・「テンプレートの設定」⇒スタイルシート編集
- So-net・・・「デザイン」⇒「テンプレート管理」⇒「テンプレート選択 & CSS編集」⇒使用してるテンプレートを選択
- livedoor Blog・・・「ブログ設定」⇒「デザイン / ブログパーツ設定」でPCを選択⇒「カスタマイズ」⇒CSS
- JUGEM・・・「デザイン」の中の「HTML・CSS編集」⇒CSS編集フォーム
- みぶろぐ・・・「デザイン」⇒「スタイルシート」⇒使用しているスタイルシートを選択
- ブログゥ・・・「テンプレート」⇒使用中のテンプレートの「カスタマイズ」⇒スタイルシート
- サブライムブログ・・・「デザイン」⇒デザイン一覧から使用中のデザインを選択
って感じでCSS編集画面にイケるかと(^_^;)
んで、そのCSSの一番下に下記を記述(コピペ)してみて下さい(・∀・)
/* カエレバ装飾 */
.shoplinkamazon {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #008B8B), color-stop(0.00, #00BFFF))!important;
background : -webkit-linear-gradient(top, #00BFFF 0%, #008B8B 88%)!important ;
background : -moz-linear-gradient(top, #00BFFF 0%, #008B8B 88%)!important ;
background : -o-linear-gradient(top, #00BFFF 0%, #008B8B 88%)!important ;
background : -ms-linear-gradient(top, #00BFFF 0%, #008B8B 88%)!important ;
background : linear-gradient(to bottom, #00BFFF 0%, #008B8B 88%)!important ;
}
.shoplinkrakuten {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #DC143C), color-stop(0.00, #A52A2A))!important;
background: -webkit-linear-gradient(top, #A52A2A 0%, #DC143C 88%)!important;
background: -moz-linear-gradient(top, #A52A2A 0%, #DC143C 88%)!important;
background: -o-linear-gradient(top, #A52A2A 0%, #DC143C 88%)!important;
background: -ms-linear-gradient(top, #A52A2A 0%, #DC143C 88%)!important;
background: linear-gradient(to bottom, #A52A2A 0%, #DC143C 88%)!important;
}
.shoplinkyahoo {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #DAA520), color-stop(0.00, #FF8C00))!important;
background: -webkit-linear-gradient(top, #FF8C00 0%, #DAA520 88%)!important;
background: -moz-linear-gradient(top, #FF8C00 0%, #DAA520 88%)!important;
background: -o-linear-gradient(top, #FF8C00 0%, #DAA520 88%)!important;
background: -ms-linear-gradient(top, #FF8C00 0%, #DAA520 88%)!important;
background: linear-gradient(to bottom, #FF8C00 0%, #DAA520 88%)!important;
}
.shoplinkyahooAuc {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #FF69B4), color-stop(0.00, #F08080))!important;
background: -webkit-linear-gradient(top, #F08080 0%, #FF69B4 88%)!important;
background: -moz-linear-gradient(top, #F08080 0%, #FF69B4 88%)!important;
background: -o-linear-gradient(top, #F08080 0%, #FF69B4 88%)!important;
background: -ms-linear-gradient(top, #F08080 0%, #FF69B4 88%)!important;
background: linear-gradient(to bottom, #F08080 0%, #FF69B4 88%)!important;
}
.shoplinkseven {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #6B8E23), color-stop(0.00, #9ACD32))!important;
background: -webkit-linear-gradient(top, #9ACD32 0%, #6B8E23 88%)!important;
background: -moz-linear-gradient(top, #9ACD32 0%, #6B8E23 88%)!important;
background: -o-linear-gradient(top, #9ACD32 0%, #6B8E23 88%)!important;
background: -ms-linear-gradient(top, #9ACD32 0%, #6B8E23 88%)!important;
background: linear-gradient(to bottom, #9ACD32 0%, #6B8E23 88%)!important;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a,
.shoplinkyahooAuc a,
.shoplinkseven a {
color : white!important ;
text-decoration : none!important ;
display : inline-block!important ;
padding : 0.2em 1em!important ;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkyahoo,
.shoplinkyahooAuc,
.shoplinkseven {
display : inline-block!important ;
padding: 0.3em!important;
margin : 0 0.2em 0.2em 0!important ;
letter-spacing : 0.2em!important ;
line-height : 1.2!important ;
border-radius : 10px!important ;
-webkit-border-radius : 10px!important ;
-moz-border-radius : 10px!important ;
}
.shoplinkamazon:hover,
.shoplinkrakuten:hover,
.shoplinkyahoo:hover,
.shoplinkyahooAuc:hover,
.shoplinkseven:hover {
background : gray!important ;
}
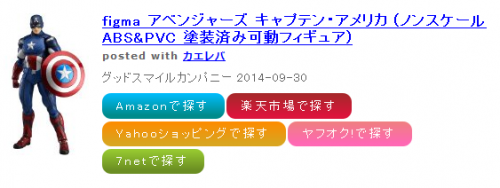
んでからCSS編集を保存(更新)!!( ・`ω・´)
そうすると・・・
って感じになりますYo!ヽ(´ー`)ノ
「なんでこうなるの!?」 by 欽ちゃん風味
って思ったアナタ!!
ブッチャケ・・・カミカミ大王自身も
がっつりシッカリ理解してるワケではないんで、
気になったなら自分で勉強してみてくださいなヾ(´▽`;)
⇒ [Amazon] css入門書籍
あ、ちなみに・・・
カミカミ大王はカエレバの元々のデザインを
amazlet風(改)-3
で使ってるんで、それ以外の人は
若干見た目が違うかも?(^_^;)
あと、カエレバでは上記でリンク作ってる
- Amazon
- 楽天
- Yahoo!
- ヤフオク
- セブンネット
以外のネット通販のリンクも作れますが、
ブッチャケ・・・それほど使わないと思うんで
カミカミ大王はこれだけしか設置してません(;´∀`)
CSSをいじってみて、もしデザインが崩れたりしてたら、
きっと上記の中の「<」とか「>」とか「{ 」とか「 }」・・・
なんせ
カッコがドコか抜けてしまってる
ってのと、
必要ないスペース(空白)が入ってしまってる
って可能性が高いと思うんで、
そのへんをチェックするとエエかと。。。(^_^;)
てか・・・ブッチャケ
バックアップを元に最初っからやり直し
した方が早いかもNe!ヾ(´▽`;)
さらに自分流にしたければ・・・
まぁ、上記のコードをそのままコピペすれば
それで必要十分だとは思いますが、中には
「これだとみんな同じになっちまうじゃねぇか!オレはもっと違う色・・・言うなればオレのカラーを出したいんだYo!(# ゚Д゚)」
って思う人も・・・やっぱ居ますよね?(^_^;)
なもんで、そういう人にアドヴァイス!( ・`ω・´)
もし商品名をもうちょっと目立たせたかったら、
上記の「/* カエレバ装飾 */」の次の行にでもコレ
.kaerebalink-name {
font-size: 110%!important;
font-weight:bold!important;
}
付け加えてみてちょ!
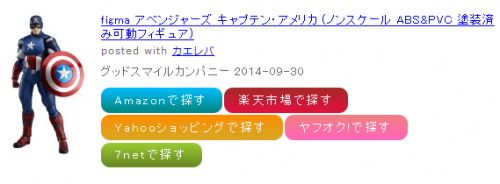
そしたらこうなります(・∀・)

商品名が少し大きくなって太字になるってワケですな!
文字の大きさをもっと変えたければ、上記の
font-size: 110%!important;
ってトコロの%の比率を変えてみてちょ!(´ε` )
「太字イラネ!┐(´д`)┌」
って場合は、上記の
font-weight:bold!important;
って部分をまるっと削除の方向で!ヾ(´▽`;)
んで、ボタンのカラーを変更したければ、
上記コードのネット通販サービスのリンクを
それぞれカスタマイズしてください( ゚∀゚)ノ
- Amazon ⇒ .shoplinkamazon
- 楽天 ⇒ .shoplinkrakuten
- Yahoo! ⇒ .shoplinkyahoo
てな具合に対応してて、それぞれの「{}」の中の
#○○○○○○
ってのが カラーコード になっております。
なもんで、ココの数値を書き換えてやればOK!ヽ(´ー`)ノ
カラーコードはコチラ
⇒ ワニchanのうぇぶわーるど カラーコード表
参考にすると良いかもNe♪(´ε` )
カラーコードをいじる際には、上記CSSの
同じ数値のところは同じ数値で書き換える
って事をお忘れなく。。。
意味が分からん人は・・・触らんほうが無難かもYo?ヾ(´▽`;)
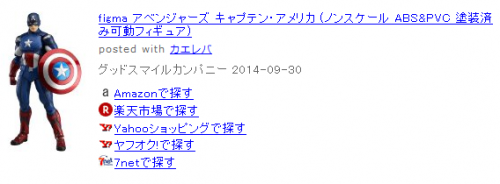
たまに起こる「文字化け」について
上記で例に上げてる商品のように、
商品名に「&」が入ってるモノ
をカエレバでリンクを作ると、
たまに(てか、ある条件下で)
&が文字化けします!( ・`ω・´)
例えば・・・
figma アベンジャーズ キャプテン・アメリカ (ノンスケール ABS&PVC 塗装済み可動フィギュア)
が
figma アベンジャーズ キャプテン・アメリカ (ノンスケール ABS&PVC 塗装済み可動フィギュア)
みたいな?ヾ(´▽`;)
コレはまぁ・・・
分かる人には分かると思いますが、
ある意味仕方ない
カエレバ(てかHTML)の仕様
ですんで、もしこうなったら
見た目にブサイクなんで、
商品名から「amp;」を削ってしまいましょ!(・∀・)
・・・意味分からん人は自分で調べるか
下手に触んない方がエエかもNe!┐(´д`)┌
カエレバのリンクボタンをカスタマイズする方法 まとめ
いかがでしたか?
ボタンを大きく目立たせれば、それだけでも
クリックして貰える可能性は上がります!
それって・・・結構重要デスヨネー!( ・`ω・´)
で・す・が~・・・
それはあくまでも二次的な効果なワケで、
なんだかんだでやっぱり
コンテンツ(記事の内容)が一番大事
ってのを忘れないで下さいね!( ・`ω・´)
実際、カミカミ大王が運営してる
いくつかあるサイトの中で見てみると
クリック率の高さってのは・・・
- 記事内容濃い&カエレバ利用
- 記事内容濃い&カエレバ未使用(普通のリンク)
- 記事内容カスい&カエレバ利用
- 記事内容カスい&カエレバ未使用(普通のリンク)
ってな順番デス(;´∀`)
なもんで、カスタマイズに燃えるあまり
記事更新滞ったりっていう・・・
本末転倒
にならんようにNe!┐(´д`)┌
・・・てか、それオレの事ぢゃん!!ww





コメント